
NuPhy Air75 V2 Review: The Perfect Developer Keyboard?
TL;DR
Why This Review Matters
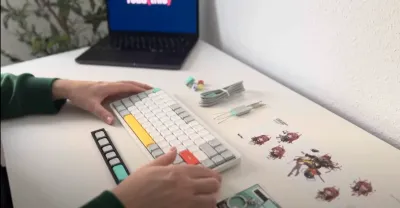
After wearing out two MacBook keyboards and trying every "developer-focused" keyboard that crossed my path, I finally found something special in the NuPhy Air75 V2. As someone who spends more time with keyboards than with actual people (don't judge), I can tell you this one's different. Here's my honest take after three months of intensive use - the good, the bad, and yes, even the slightly annoying.
If you're curious about the unboxing experience, I've recorded it for you. And hey, while you're there, that subscribe button is looking pretty lonely! 😉
First Impressions
The keyboard arrives in premium packaging that reflects its price point. Inside, you'll find:
- The Air75 V2 keyboard
- USB-C to USB-A braided cable
- 2.4GHz wireless receiver
- Keycap puller (trust me, you'll use this more than you think)
- Switch puller
- User manual (which, surprisingly, is actually helpful)
Key Features
Let's break down what makes this keyboard special - and why my wallet doesn't regret this purchase (much).
Design
- Ultra-thin profile
- Aluminum frame that feels like it could survive a coffee spill
- 75% layout
- 650g weight
Connectivity
- USB-C wired for those "I need zero latency" moments
- 2.4GHz wireless
- Bluetooth 5.0 for connecting to basically everything
- Multi-device support
Programming
- VIA support (more on this magic later)
- Custom macros
- Multiple layers
- RGB per key (because we're all still gamers at heart)
Sound Profile
The VIA Guide: Making Your Keyboard Smarter
VIA is one of those tools that transforms a great keyboard into an exceptional one. Think of it as a control center for your keyboard - letting you customize everything from simple key mappings to complex macros.
Understanding VIA
At its core, VIA is an open-source application that lets you reconfigure your keyboard without needing to flash new firmware. It's intuitive enough for beginners but powerful enough for advanced users who want to create complex workflows.
Getting Started with VIA
Download VIA Visit usevia.app and download the application. It's straightforward, open-source, and trusted by the mechanical keyboard community.
Initial Setup Connect your NuPhy via USB-C cable (required for configuration), and VIA should automatically recognize it. If not, you may need to use the "Load Draft Definition" option in the settings.
Basic Configuration Once connected, you'll see a visual representation of your keyboard. This is where the magic happens - you can click any key to modify its function.
Practical VIA Customizations
Recommended Setups
Development Workflow
I've mapped common Git commands and IDE shortcuts to function keys, significantly reducing the time spent on routine tasks. A single key press can now execute commands like 'git status' or trigger VS Code actions.
Quick Responses
Created macros for common professional responses and timestamps, streamlining communication during busy development sessions. Because sometimes you need to sound professional while debugging that one mysterious bug.
Language-Specific Layers
Configured different layers for various programming languages. Python gets its own layer with easy access to indentation-related shortcuts (because spaces vs. tabs is still a thing, apparently).
Understanding Layers
Think of layers as different keyboard configurations that you can switch between instantly. It's like having multiple keyboards in one, minus the desk space crisis:
Base Layer (Layer 0) Your standard typing layout. Keep it familiar - unless you're brave enough to try Dvorak (spoiler: I wasn't).
Development Layer (Layer 1) This is where the magic happens. Quick access to brackets, operators, and those symbols you can never remember how to type.
Function Layer (Layer 2) System controls, media functions, and keyboard settings. Because sometimes you need to adjust your music without leaving your code editor.
Pro Tips for VIA
Best Practices
- Always backup your configurations - trust me, you don't want to recreate your perfect setup from memory
- Start simple with basic modifications before going full power-user
- Test new configurations before that important meeting
Daily Experience
Let me walk you through what it's actually like to use this keyboard day in, day out. No marketing fluff - just real experiences from someone who types for a living.
Typing Feel
The Cowberry Linear switches (45gf) are like the perfect coffee - smooth, consistent, and gets the job done without being too intense. They're quiet enough for open offices but satisfying enough to make you feel like a coding ninja.
Battery Performance
Morning Development Sessions
The keyboard connects instantly to my workstation, and the Cowberry Linear switches provide consistent, comfortable feedback that makes long coding sessions enjoyable. The tactile response is satisfying without being distracting - perfect for shared office environments.
Cross-Platform Development
One of the keyboard's strengths is its ability to switch between devices effortlessly. When moving between my MacBook for testing and my main development machine, the transition is seamless.
Battery Management
The battery life is impressive, particularly with mindful RGB usage. With RGB off, I typically get 4-5 weeks of heavy use. Even with moderate RGB usage, 2-3 weeks is standard.
Power Optimization Tips
- Consider disabling RGB during focused work sessions
- Enable auto-sleep after 5 minutes of inactivity
- Keep a USB-C cable at your workspace for occasional wired use
Real-World Experience
Daily Usage
After three months of daily use, here's what stands out:
What I Love
- Excellent typing feel
- Easy device switching
- Great battery life (4-5 days)
- Solid build quality
What Could Be Better
- Premium price ($150)
- Limited macro storage
- Basic Linux support
- Bluetooth latency
Productivity Tips
Here are my top tips for maximizing productivity with this keyboard:
Quick Device Switching
- Fn + 1: USB-C connection
- Fn + 2: 2.4GHz wireless
- Fn + 3: Bluetooth device 1
- Fn + 4: Bluetooth device 2
Custom Layers
- Layer 1: Standard typing
- Layer 2: Programming symbols
- Layer 3: Window management
- Layer 4: Custom macros
Battery Optimization
- Turn off RGB for +40% battery life
- Use sleep mode after 5 minutes
- Switch to USB-C for long sessions
Setup Guide
MacOS Setup
- Switch to Mac mode (Fn + M)
- Command and Option keys work automatically
- Function keys control brightness/media
Linux Setup
- Basic functionality works out of the box
- Use VIA for advanced customization
- Create custom shortcuts for your workflow
Value for Money
Is it worth $150? Here's my breakdown:
Final Verdict
Pros
- Build quality that could survive an apocalypse
- Customization that makes you feel like a keyboard wizard
- Connectivity options for days
- Comfortable enough for marathon coding sessions
Cons
- Price tag that makes your wallet sweat ($150)
- Limited macro storage
- Basic Linux support (it works, but don't expect miracles)
- Occasional Bluetooth hiccups
Maintenance Tips
Keeping It Clean
- Weekly dusting
- Monthly keycap cleaning
- Quarterly deep clean (make it a ritual)
Prolonging Battery Life
- Enable auto sleep mode
- Adjust RGB brightness (yes, even though it looks cool)
- Keep a USB-C cable handy (just in case)
Common Questions
Is it worth the premium price?
For professionals who type extensively, the productivity gains and build quality justify the investment.
How's the learning curve?
Most users adapt within 1-2 days. The standard 75% layout helps maintain familiarity.
Can I use custom switches?
Yes, the hot-swappable sockets support both 3 and 5-pin switches.
